BV飞天极速赛车168微信建群多少人不需要对方同意?
下一篇:没有了
内容详情
一、公众号与小程序:黄金搭档的魅力
在当下的移动互联网浪潮中,微信生态里的公众号和小程序无疑是两颗耀眼的明星 ,当它们携手合作,就如同组成了一对黄金搭档,能碰撞出令人惊喜的火花。
公众号作为优质内容的输出阵地,凭借丰富多样的图文、视频等形式,吸引着大量用户关注,为品牌与用户搭建起了一座稳固的沟通桥梁。而小程序则以其 “即用即走” 的便捷特性,为用户提供了轻量级的应用服务体验,
无需繁琐下载安装流程,就能快速满足用户的各类功能需求。
将小程序链接放置在公众号中,二者结合,可以极大地提升用户体验。比如,用户在阅读公众号一篇介绍美食的文章时,若文章中嵌入了美食预订小程序链接,用户点击链接就能直接进入小程序完成预订,一气呵成,无需再切换到其他 APP,整个过程方便又快捷。从流量转化角度来看,公众号积累的庞大粉丝群体,能为小程序源源不断地输送流量,实现从内容阅读到服务使用或产品购买的高效转化,让潜在客户轻松转化为实际消费者,为商家创造更多商业价值 。如此显著的优势,怎能不让人想要赶紧掌握把小程序链接放到公众号的方法呢?接下来,就为大家详细揭晓具体步骤。
二、前期准备:搭建连接桥梁
(一)确保公众号已认证
在着手将小程序链接放入公众号之前,务必确认你的公众号已经通过认证 。认证公众号犹如为你的账号贴上了一张官方认可的 “品质标签”,具有至关重要的意义。若公众号未经认证,将会面临诸多限制。比如,在功能层面,像微信支付、一些高级接口调用等功能都无法开启使用。以电商类公众号为例,如果没有认证,就无法接入微信支付,用户在购买商品时无法完成支付环节,这无疑会严重阻碍商业活动的开展,导致流量白白流失,影响变现能力。
从品牌形象和用户信任角度来看,未认证的公众号缺乏官方背书,在用户眼中可能显得不够正规、可靠,难以赢得用户的充分信任 ,从而降低用户的关注意愿和参与度。
如果你还未对公众号进行认证,可以在微信公众平台(https://mp.weixin.qq.com/ )登录后,在左侧菜单栏找到 “设置与开发”,点击进入 “公众号设置”,在页面中即可看到 “微信认证” 选项,点击 “开通”,然后按照系统提示,选择认证类型(如企业认证、媒体认证等),填写相关信息(包括企业营业执照、法人身份证等资料),提交审核并支付认证费用(目前微信公众号认证费用为 300 元 / 次 ),完成认证流程。
(二)关联小程序
进入小程序管理页面
成功登录微信公众平台后,在其左侧菜单中,能轻松找到 “小程序” 选项,点击它,便能顺利进入小程序管理页面。这里就像是一个小程序的管理中枢,已关联的小程序会在此处形成列表展示,同时,添加新小程序的入口也位于此,方便你开启关联小程序的操作。的关联方式与操作步骤
快速注册并认证小程序:若你还没有自己的小程序,这是一个便捷的创建方式。在小程序管理页面点击 “添加”,选择 “快速注册并认证小程序” 。接下来,按照系统提示一步步操作,首先要仔细阅读并同意相关条款,然后点击 “快速创建” 。此时,管理员需要扫码进行身份验证,验证通过后,勾选复用公众号的认证资质(复用资质创建的小程序默认与该公众号关联,且不占用每月新增关联小程序数量的限制,还无需再次支付认证审核服务费和审核 ),进入下一步,填写小程序账号信息,包括设置邮箱(需使用未被微信公众平台注册、未被微信开放平台注册、未被个人微信号绑定的邮箱 )、密码等,完成后提交。之后,激活小程序帐号,绑定小程序管理员,再填写小程序基本信息,如小程序名称(需符合命名规范 )、图标、描述等,提交审核,审核通过后,小程序就注册并认证成功且与公众号关联上了。
关联已有小程序:如果你已经拥有小程序,直接关联即可。在小程序管理页面点击 “添加”,选择 “关联小程序”,输入已有的小程序 AppID (AppID 可在小程序的管理后台 “设置”-“开发设置” 中查看 ),然后点击确定。系统会提示你进行管理员扫码确认操作,扫码确认无误后,即可完成关联。关联成功后,在公众号文章中就可以对该小程序进行调用展示。
三、关键步骤:获取小程序路径
(一)借助开发者工具
如果你具备小程序开发能力,那么利用小程序开发者工具获取路径是个不错的选择。首先,确保你已经在电脑上安装好了微信开发者工具 ,并使用管理员账号登录,然后打开对应的小程序项目。在开发者工具界面中,找到 “调试” 面板,在其中的 “Console” 控制台里,可以通过一些代码命令来获取小程序路径 。例如,在一些常见的开发框架中,你可以输入wx.getCurrentPages() ,执行该命令后,控制台会返回当前小程序打开的所有页面信息,其中包含了你所需要的页面路径。在返回的信息里,找到你要获取路径的那个页面,对应的 “route” 字段后面的值就是该页面的路径。比如,“pages/home/index” 就代表小程序首页的路径 。这种方式对于熟悉开发的人来说,快速又准确,但对于没有开发基础的人而言,可能存在一定难度。
(二)利用小程序管理后台
对于大多数运营者来说,通过小程序管理后台获取路径更为常用和便捷。登录微信公众平台(https://mp.weixin.qq.com/ ),进入你所管理的小程序后台 。在后台页面左侧菜单栏中,找到 “设置” 选项,点击它展开二级菜单,选择 “开发设置” 。在开发设置页面中,下滑找到 “调试设置” 模块,在这个模块里,你会看到 “获取更多页面路径” 的选项,点击它,此时会弹出一个小窗口,在窗口中输入你自己的微信号(该微信号需是小程序的成员,拥有操作权限 ),然后点击 “开启” 按钮 。成功开启后,使用你刚刚输入的微信号,在手机上打开该小程序,进入到你想要获取路径的页面,点击小程序右上角的 “…” 图标,在弹出的菜单中,就会出现 “复制页面路径” 的选项,点击它,即可成功复制该页面的路径 。复制好的路径就可以用于后续在公众号中插入小程序链接的操作啦。
四、实战操作:插入小程序链接
(1)新建或编辑图文信息
当你完成了公众号认证、小程序关联以及获取小程序路径这些前期准备工作后,就可以正式着手在公众号文章中插入小程序链接了。首先,登录微信公众平台(https://mp.weixin.qq.com/ ),进入到公众号的管理后台。在后台界面的左侧菜单栏中,找到 “素材管理” 选项并点击它,进入素材管理页面。在这里,你可以看到之前创建和保存的所有图文素材 。如果是准备发布一篇全新的带有小程序链接的文章,那么点击页面中的 “新建图文消息” 按钮 ;要是想在已有的文章中添加小程序链接,就找到对应的图文素材,点击其右侧的 “编辑” 按钮 ,从而进入到图文消息的编辑界面,开启插入小程序链接的关键操作。
(2)插入小程序
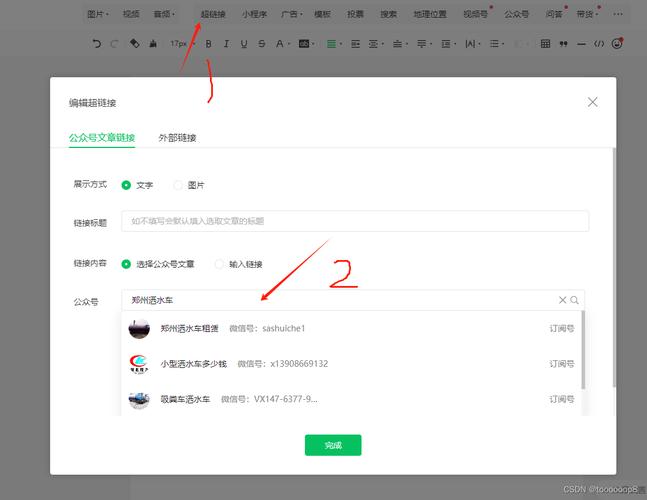
点击 “小程序” 选项
在图文消息的编辑界面中,上方有一排丰富的多媒体工具列表,仔细寻找其中的 “小程序” 选项,找到后点击它 。这一步就像是打开了一扇通往小程序世界的大门,为后续选择和设置小程序链接奠定了基础。点击 “小程序” 选项后,会弹出一个用于选择和设置小程序相关信息的窗口,接下来的操作都将在这个窗口中完成。
选择已关联小程序
在刚刚弹出的窗口中,会展示出你之前关联好的所有小程序列表。从这个列表中,精准地找到你想要插入到公众号文章中的小程序 ,然后点击该小程序进行选择,选择完成后,点击窗口下方的 “下一步” 按钮 。这一步确保了你插入的是目标小程序,保证小程序与公众号文章内容的相关性和适配性,为用户带来准确的服务和体验。
填写路径与设置展示
点击 “下一步” 后,进入到填写详细信息的界面。此时,将之前获取到的小程序路径,小心地粘贴到 “小程序路径” 输入框中 ,确保路径准确无误,否则可能会导致用户点击链接后无法正常跳转到目标小程序页面。
接着是设置小程序在公众号文章中的展示方式,这里有三种选择:
文字:选择这种展示方式,你需要在 “展示方式” 处勾选 “文字”,然后在 “文字” 输入框中填写一段吸引人的引导文字,比如 “点击此处,立即体验小程序精彩内容” 。用户在阅读文章时,看到这段文字,点击文字即可跳转到小程序 。这种方式简洁明了,适用于希望通过简洁文字引导用户的场景 。
图片:若选择以图片形式展示小程序,在 “展示方式” 处勾选 “图片”,然后点击 “上传图片” 按钮 ,从本地电脑中选择一张符合要求的图片进行上传(图片尺寸建议为 1080*864 像素,文件大小限制为 2M )。这张图片最好与小程序内容或公众号文章主题相关,能够吸引用户的注意力。上传成功后,用户在文章中点击该图片就能进入小程序 。图片展示方式更具视觉吸引力,能更好地激发用户的点击欲望。
小程序卡片:这是一种较为丰富的展示形式,在 “展示方式” 处勾选 “小程序卡片” 。首先,填写 “卡片标题”,这个标题要简洁且富有吸引力,准确概括小程序的核心功能或特色,例如 “爆款商品限时抢购,速进小程序” ;然后点击 “上传图片”,选择一张美观的图片作为小程序卡片的封面(同样需注意图片尺寸和大小限制 )。小程序卡片不仅有图片和标题,还自带小程序的标识,能让用户更直观地了解这是一个小程序入口,整体展示效果更突出,能有效提升用户的点击率和转化率 。
根据自己的需求和文章风格,选择合适的展示方式进行设置,设置完成后,点击 “确定” 按钮 ,小程序链接就成功插入到公众号文章中啦。
五、常见问题与解决方案
关联失败怎么办
在关联小程序的过程中,可能会遇到一些阻碍,导致关联失败 。比如身份验证失败,这种情况通常是由于扫码的管理员账号与公众号或小程序绑定的管理员信息不一致导致的。解决办法很简单,仔细核对扫码的微信号是否为对应账号的管理员,如果不是,更换正确的管理员账号进行扫码验证 。
还有可能出现小程序搜索不到的问题,原因可能有多种。一是小程序尚未发布,处于开发阶段的小程序是无法被搜索到并关联的,需确保小程序已完成开发并成功发布 ;二是输入的小程序 AppID 有误,仔细检查 AppID 是否准确,注意前后是否有空格等多余字符 ;三是小程序可能被限制搜索,你可以前往微信小程序后台 - 设置 - 基本设置 - 隐私设置中查看,若存在限制,需联系微信核实风控原因,解除风控限制后再进行关联 。
路径获取错误
获取的小程序路径无效也是一个常见问题 。首先,路径格式错误是比较容易出现的情况,比如在路径中多写或少写了斜杠 “/” ,或者使用了不规范的字符。在获取路径后,一定要仔细检查路径的格式,严格按照小程序的路径规范进行核对,确保路径的准确性。
另外,页面权限问题也可能导致路径无效。若目标页面设置了特定的访问权限,而当前获取路径的微信号不具备相应权限,那么获取到的路径可能无法正常使用 。此时,需要检查小程序页面的权限设置,确保获取路径的微信号拥有访问该页面的权限,或者调整页面权限设置,使其对需要的用户开放 。
展示异常问题

当小程序在公众号文章中展示不完整、图片加载失败等情况出现时,需要逐步排查原因 。从响应式设计角度来看,如果小程序的设计没有适配好不同的屏幕尺寸和分辨率,在某些设备上就可能出现展示不完整的现象 。开发者需要优化小程序的布局,使用百分比、视口单位等自适应布局技术,确保小程序在各种设备上都能有良好的显示效果 。
资源加载失败也是导致展示异常的常见原因 。比如图片加载失败,可能是因为图片路径错误,仔细检查插入的图片路径是否正确,是否与小程序的文件结构一致;也可能是网络问题,在网络不稳定的情况下,图片可能无法正常加载 ,可以考虑使用 CDN 加速,提高图片加载速度和稳定性;另外,图片格式不兼容也可能导致加载失败,尽量使用常见的图片格式,如 JPEG、PNG 等 。
小程序代码中存在错误也会影响展示效果 。比如 CSS 样式设置不当,可能会导致页面元素布局错乱,仔细检查 CSS 代码,修正错误的样式设置;JavaScript 代码执行错误,也可能导致部分功能无法正常展示,使用调试工具,排查 JavaScript 代码中的逻辑错误,确保代码正常运行 。通过以上全面的排查和修复措施,能够有效解决小程序在公众号文章中展示异常的问题 ,为用户提供优质的体验。
六、案例展示:成功融合的典范
优秀公众号案例分析简述
许多公众号在将小程序链接融入文章方面堪称典范 。以 “十点读书” 为例,在其一篇关于书籍推荐的文章中,巧妙地插入了小程序 “十点读书商城” 的链接,采用小程序卡片的展示形式 。卡片标题 “立即选购同款好书”,简洁有力地激发了用户的购买欲望 ,封面图片选用了推荐书籍的精美图片,与文章内容紧密呼应,极具视觉吸引力 。用户在阅读完书籍推荐内容后,被小程序卡片自然引导,点击即可进入商城购买相关书籍,整个流程顺畅自然,极大地提高了用户从内容阅读到商品购买的转化率 。
再看 “星巴克中国” 公众号,在发布新品咖啡推广文章时,插入了 “星巴克在线点单” 小程序链接 ,以文字展示方式,在文章中写道 “点击此处,立即下单新品咖啡,享受便捷外送服务” ,文字表述清晰明了,直接告知用户点击链接后的具体服务,精准地满足了用户想要快速下单购买新品的需求 ,让用户在了解新品信息后能立即行动 。
带来的数据变化简述
这些成功融合小程序链接的案例,在数据上也展现出了显著的积极变化 。据统计,“十点读书” 在文章中插入小程序链接后,文章的转化率(点击小程序链接进入商城并产生购买行为的用户数 / 文章阅读量 )提升了 30% ,商城的销售额也随之大幅增长 。“星巴克中国” 公众号在使用小程序链接后,阅读量比以往同类文章提高了 15% ,原因在于小程序链接为文章增添了更多价值,吸引了更多用户点击阅读 ,同时,小程序的下单量也增长了 25% ,充分证明了小程序链接对公众号运营在阅读量、转化率、用户留存等关键指标上有着强大的推动作用 ,为公众号的商业变现和用户运营带来了实质性的提升 。